Bạn muốn hiển thị vị trí doanh nghiệp trên website để khách hàng dễ dàng tìm thấy? Nhúng Google Maps vào website là cách hiệu quả để cung cấp bản đồ tương tác, cải thiện trải nghiệm người dùng, và tăng SEO local. Trong bài viết này, Umix Việt Nam sẽ cung cấp hướng dẫn từng bước chi tiết về cách nhúng Google Maps vào website, từ tạo mã nhúng đến tùy chỉnh bản đồ. Hãy cùng khám phá để nâng cao hiệu quả tiếp thị và thu hút khách hàng địa phương!

Mục lục
Tại sao nên nhúng Google Maps vào website?
Nhúng Google Maps vào website mang lại nhiều lợi ích cho doanh nghiệp và người dùng:
-
Tăng trải nghiệm người dùng: Khách hàng dễ dàng tìm đường đến cửa hàng, văn phòng, hoặc địa điểm kinh doanh.
-
Cải thiện SEO local: Hiển thị vị trí trên website giúp tăng thứ hạng tìm kiếm địa phương (ví dụ: “dịch vụ SEO TP.HCM”).
-
Xây dựng uy tín: Bản đồ tương tác tạo ấn tượng chuyên nghiệp, tăng niềm tin khách hàng.
-
Hỗ trợ SEM: Tích hợp bản đồ vào quảng cáo Google Ads để hướng dẫn khách hàng đến địa điểm thực tế.
-
Tiết kiệm thời gian: Khách hàng không cần rời website để tra cứu vị trí trên Google Maps.
Hướng dẫn từng bước nhúng Google Maps vào website
Dưới đây là các bước chi tiết để nhúng Google Maps vào website, áp dụng cho các nền tảng như WordPress, HTML, hoặc CMS khác. Hướng dẫn bao gồm cả cách sử dụng mã nhúng miễn phí từ Google Maps và tùy chỉnh nâng cao với Google Maps API.
Bước 1: Chuẩn bị hồ sơ Google My Business
-
Hành động:
-
Truy cập Google My Business và đăng nhập bằng tài khoản Google.
-
Xác minh hoặc tạo hồ sơ doanh nghiệp với thông tin chính xác:
-
Tên: Ví dụ, “Umix Việt Nam – Dịch Vụ SEO Google Maps”.
-
Địa chỉ: Nhập địa chỉ cụ thể (ví dụ: “250C Chu Văn An, Phường 26, Bình Thạnh, Hồ Chí Minh”).
-
Số điện thoại, website, và giờ mở cửa.
-
-
Thêm ảnh (logo, cửa hàng) và khuyến khích đánh giá để tăng uy tín.
-
-
Lưu ý: Hồ sơ Google My Business được tối ưu hóa giúp bản đồ nhúng hiển thị thông tin đầy đủ và chuyên nghiệp.
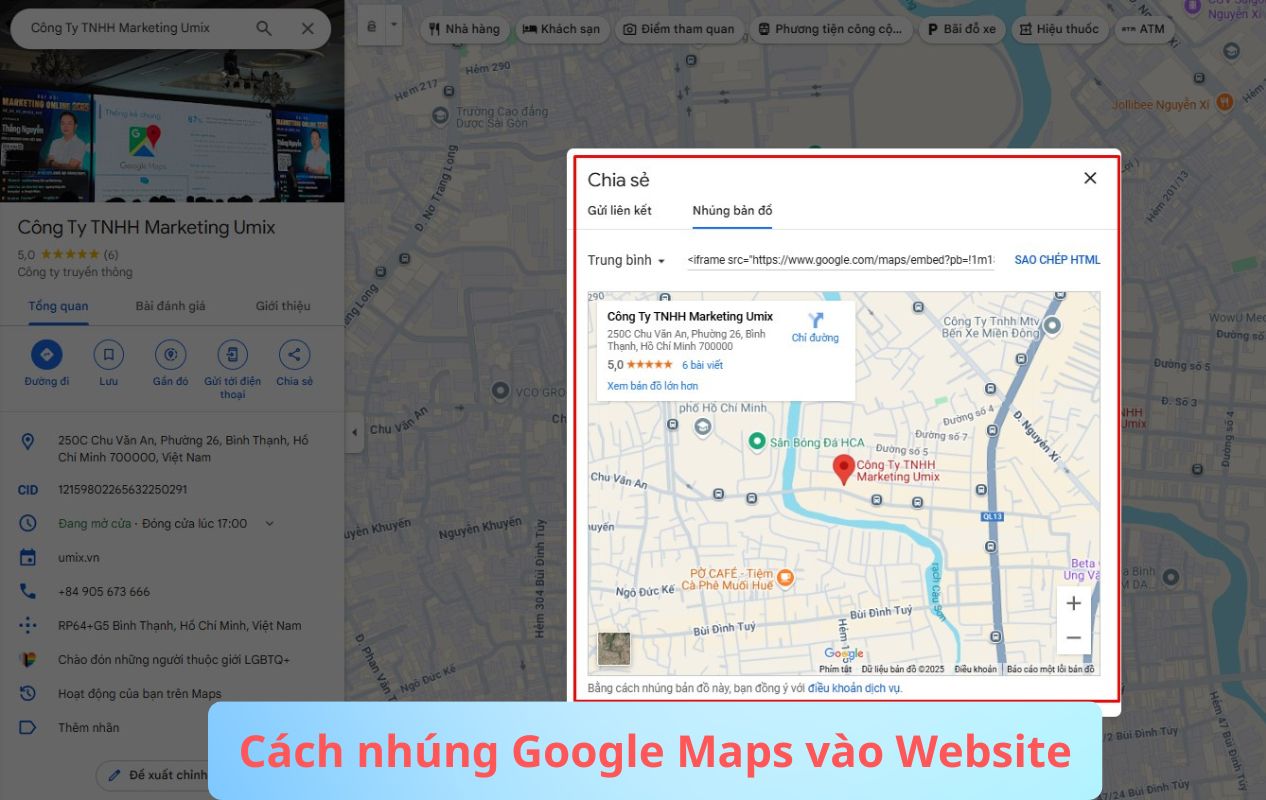
Bước 2: Tạo mã nhúng Google Maps
-
Hành động:
-
Truy cập maps.google.com trên trình duyệt.
-
Tìm địa điểm cần nhúng bằng cách nhập tên hoặc địa chỉ (ví dụ: “Umix Việt Nam – Dịch Vụ SEO & SEM”).
-
Nhấp vào ghim địa điểm để mở khung thông tin chi tiết.
-
Nhấp vào “Chia sẻ” (Share) và chọn tab “Nhúng bản đồ” (Embed a map).
-
Chọn kích thước bản đồ:
-
Mặc định: Nhỏ (Small), Trung bình (Medium), Lớn (Large).
-
Tùy chỉnh: Nhập chiều rộng và chiều cao (ví dụ: 600px x 400px).
-
-
Sao chép mã HTML (bắt đầu bằng <iframe>).
-
-
Mẹo:
-
Phóng to/thu nhỏ bản đồ trước khi nhúng để hiển thị khu vực mong muốn.
-
Kiểm tra mã nhúng trên trình duyệt để đảm bảo bản đồ hiển thị đúng.
-
Bước 3: Thêm mã nhúng vào Website
-
Hành động:
-
Trên WordPress:
-
Đăng nhập vào bảng điều khiển WordPress.
-
Vào Trang (Pages) hoặc Bài viết (Posts), mở trang/bài muốn thêm bản đồ.
-
Thêm khối HTML tùy chỉnh (Custom HTML) trong trình chỉnh sửa (Gutenberg) hoặc dán mã vào tab Văn bản (Text) nếu dùng trình chỉnh sửa cổ điển.
-
Dán mã <iframe> và lưu/làm mới trang.
-
-
Trên website HTML:
-
Mở tệp HTML (ví dụ: index.html) trong trình chỉnh sửa (như VS Code).
-
Dán mã <iframe> vào vị trí mong muốn (ví dụ: trong thẻ <div>).
-
Lưu và tải lại trang để kiểm tra.
-
-
Trên CMS khác (Wix, Squarespace):
-
Tìm tùy chọn HTML Embed hoặc Code Block trong trình chỉnh sửa.
-
Dán mã <iframe> và lưu.
-
-
-
Mẹo:
-
Đặt bản đồ trong phần Liên hệ (Contact) hoặc Về chúng tôi (About Us) để tăng tính trực quan.
-
Thêm tiêu đề hoặc mô tả (ví dụ: “Vị trí văn phòng Umix Việt Nam”) bên trên bản đồ.
-
Bước 4: Tùy chỉnh bản đồ (nâng cao)
-
Hành động:
-
Sử dụng Google Maps API để tùy chỉnh nâng cao:
-
Truy cập Google Cloud Console và tạo dự án mới.
-
Kích hoạt Maps Embed API và lấy API Key.
-
Tùy chỉnh mã nhúng bằng HTML/JavaScript, ví dụ:
<iframe src="https://www.google.com/maps/embed/v1/place?key=YOUR_API_KEY&q=Umix+Vietnam,HCM" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy"> </iframe> -
Thay YOUR_API_KEY bằng khóa API của bạn.
-
-
Tùy chỉnh giao diện:
-
Thêm CSS để căn chỉnh bản đồ (ví dụ: margin: 0 auto; để căn giữa).
-
Sử dụng JavaScript để thêm các tính năng như đánh dấu nhiều địa điểm, hiển thị chỉ đường.
-
-
Kiểm tra bản đồ trên các thiết bị (máy tính, điện thoại) để đảm bảo responsive.
-
-
Lưu ý:
-
Google Maps API miễn phí giới hạn lượt xem/ngày; kiểm tra giá nếu cần dùng nhiều.
-
Lưu API Key an toàn, tránh chia sẻ công khai.
-
Bước 5: Kiểm tra và tối ưu hóa bản đồ nhúng
-
Hành động:
-
Truy cập website để kiểm tra bản đồ:
-
Đảm bảo bản đồ hiển thị đúng địa điểm và kích thước.
-
Kiểm tra tính tương thích trên thiết bị di động (responsive).
-
-
Tối ưu hóa SEO:
-
Thêm từ khóa địa phương vào mô tả bản đồ (ví dụ: “Văn phòng Umix Việt Nam tại TP.HCM”).
-
Đảm bảo hồ sơ Google My Business hiển thị thông tin chính xác trên bản đồ.
-
-
Theo dõi hiệu suất:
-
Sử dụng Google Analytics để xem số lượt xem bản đồ và tương tác khách hàng.
-
Kiểm tra Google My Business Insights để phân tích lưu lượng truy cập địa phương.
-
-
-
Mẹo:
-
Thêm nút CTA (như “Chỉ đường” hoặc “Liên hệ”) bên cạnh bản đồ để tăng tương tác.
-
Cập nhật mã nhúng nếu địa chỉ doanh nghiệp thay đổi.
-
Bước 6: Tích hợp với chiến lược tiếp thị
-
Hành động:
-
Tăng tương tác khách hàng:
-
Thêm bản đồ vào email marketing, bài đăng mạng xã hội, hoặc tài liệu in ấn (QR code liên kết đến bản đồ).
-
Tích hợp bản đồ vào chiến dịch Google Ads để nhắm mục tiêu địa phương.
-
-
Tối ưu hóa hồ sơ Google My Business:
-
Đăng bài, thêm ảnh 360 độ, và trả lời đánh giá để tăng uy tín.
-
Sử dụng từ khóa địa phương trong mô tả (ví dụ: “Dịch vụ SEO TP.HCM”).
-
-
Nhúng thêm tính năng:
-
Kết hợp Google Street View hoặc ảnh 360 độ để hiển thị không gian doanh nghiệp.
-
-
-
Lợi ích: Tăng khả năng hiển thị, cải thiện SEO local, và thu hút khách hàng địa phương.
Lưu ý khi nhúng Google Maps vào website
-
Kiểm tra tính responsive: Đảm bảo bản đồ hiển thị tốt trên mọi thiết bị (máy tính, điện thoại, máy tính bảng).
-
Cập nhật thông tin: Đồng bộ địa chỉ trên website với hồ sơ Google My Business.
-
Hạn chế API: Theo dõi lượt xem API để tránh vượt giới hạn miễn phí.
-
Bảo mật API Key: Lưu trữ khóa API an toàn, chỉ sử dụng trong mã nguồn đáng tin cậy.
-
Tối ưu SEO: Sử dụng từ khóa địa phương và mô tả rõ ràng để tăng hiệu quả tìm kiếm.
Bắt đầu với Umix Việt Nam
Nhúng Google Maps vào website là cách tuyệt vời để tăng trải nghiệm người dùng, cải thiện SEO local, và thu hút khách hàng. Với các bước trên, bạn có thể dễ dàng thêm bản đồ tương tác vào website của mình. Để tận dụng tối đa Google Maps trong chiến lược tiếp thị, hãy kết hợp với SEO và SEM chuyên nghiệp.
Hãy để Umix Việt Nam hỗ trợ bạn! Chúng tôi cung cấp dịch vụ Google Maps chuyên nghiệp, từ tối ưu hóa hồ sơ Google Maps, nhúng bản đồ vào website, đến chạy quảng cáo Google Ads để tăng hiển thị và doanh thu.
Liên hệ Umix Việt Nam qua hotline: 0966 074 474 hoặc email: hi@umix.vn để nhận tư vấn miễn phí về Google Maps!